와우 애드온 제작을 시작했습니다.
책으로 배우고 끝인 것보다 무언가를 직접 만드는 게 더 빠르게 배우는 길인 것은 자명하지요.
그리고 전 Lua를 더 빠르게 배우고 싶습니다.
와우는 사용자가 추가적으로 인터페이스를 엄청나게 수정할 수 있는 기능을 가지고 있습니다.
애드온의 기능적인 면은 Lua를 통해 구현합니다.
인터페이스들의 위치 정보들은 xml로 저장됩니다.
시작하기에 앞서 말하자면 저도 이 글을 작성하면서 배우는 중입니다.
제작을 진행하는 와중 이전 글에서 설명한 방법보다 더 나은 방법을 찾을 수도 있어요.
그런 부분은 이해해주길 바랍니다.
이제 시작하겠습니다.
이번 글에서는 애드온 제작 환경을 구축하고 직접 애드온을 만들어 볼 것입니다.
글대로 잘 따라하셨다면

이런 애드온이 만들어집니다.
전 어둠땅을 기준으로 설명하겠습니다.
클래식과 클클래식에도 적용되는지는 모르겠네요.
일단 이 링크로 이동해주세요.
https://addonstudio.fandom.com/wiki/AddOn_Studio_2015_for_World_of_Warcraft#Install

FallenWorlds.org - AddOnStudioWow 4.0.210728.0 - 7/28/2021 [7z]을 눌러 파일을 다운로드해주시길 바랍니다.
만약 링크가 없어지거나, 파일 다운로드에 이상이 생긴다면 댓글로 알려주시길 바랍니다.
만약을 대비해 클라우드에 업로드 해 두었습니다.
보내드리지요
그다음엔 해당 링크로 들어가 주시길 바랍니다.
https://my.visualstudio.com/Downloads?q=visual%20studio%202015&wt.mc_id=o~msft~vscom~older-downloads
마이크로소프트 계정이 필요합니다.
아래로 조금 내려보시면
Visual Studio 2015 Update 3 이란 파일을 받으실 수 있을 겁니다.
파일을 다운로드하고 설치까지 모두 해주시길 바랍니다.
예전 버전이라 그런지 시간이 참 오래 걸립니다.
설치하면서 33 레벨이었던 수도사가 35 레벨이 되었네요.
설치가 완료되었다면 첫 번째 링크에서 다운로드했던 파일의 압축을 풀어주세요.
그리고 WowAddOnStudio.exe를 실행해 주십시오.

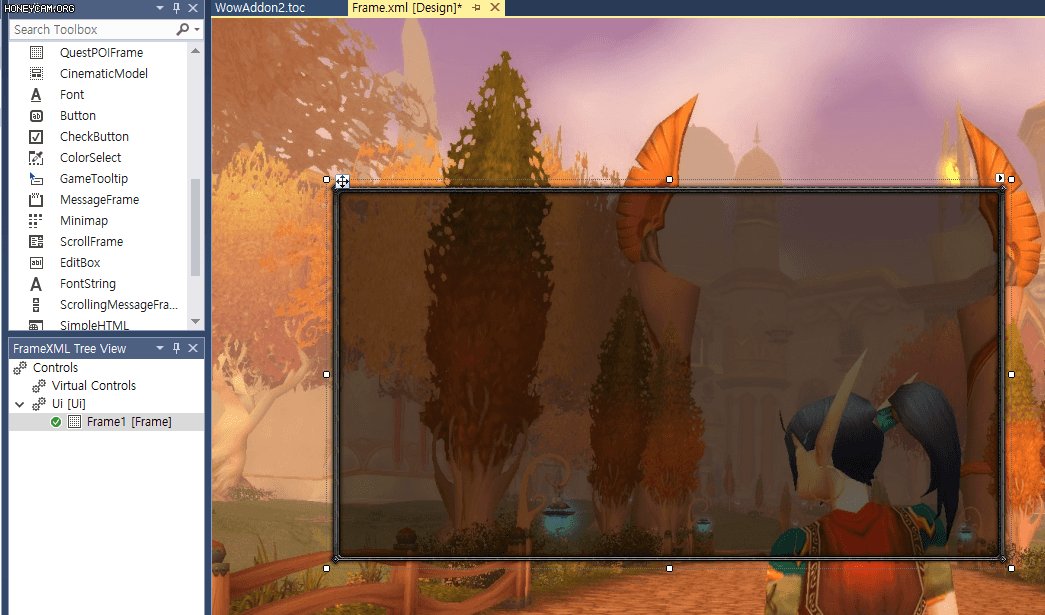
실행했을 때의 모습입니다.
선스트라이더 섬인가 봅니다. 기억이 맞다면 길의 왼쪽 오른쪽에 마력에 중독된 엘프들이 몹으로 있었습니다.
여러분은 아직 저 모습이 없을 것입니다.

왼쪽 위로 가서 다음과 같이 클릭해 주세요.

그럼 창이 하나 나오는데 여기서 일단은 Basic Warcraft Addon을 클릭하고 Ok를 눌러줍니다.

그럼 이와 같은 C#과 유사한 창이 하나 나오게 됩니다.

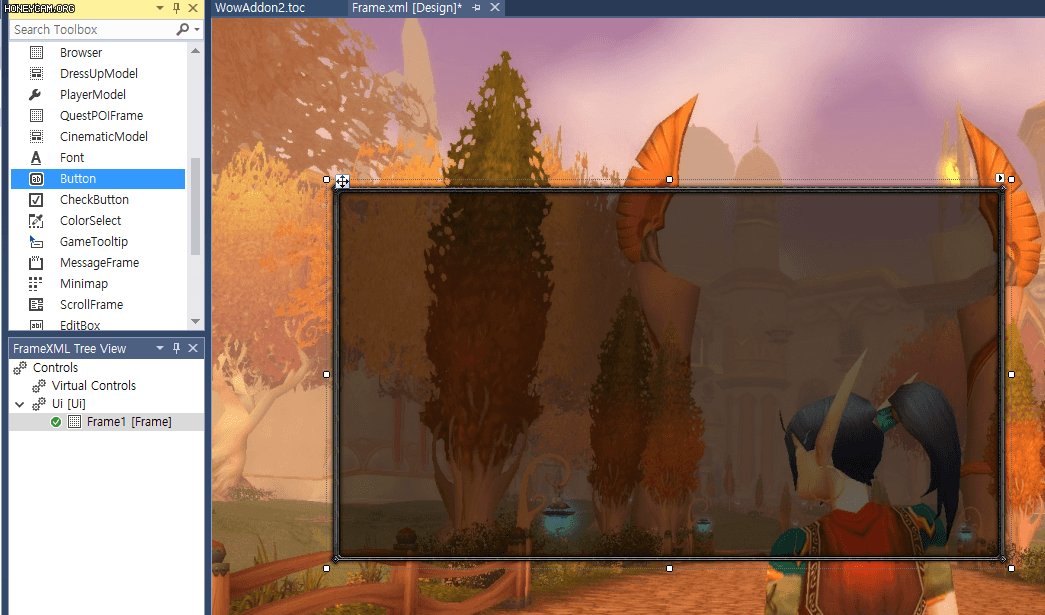
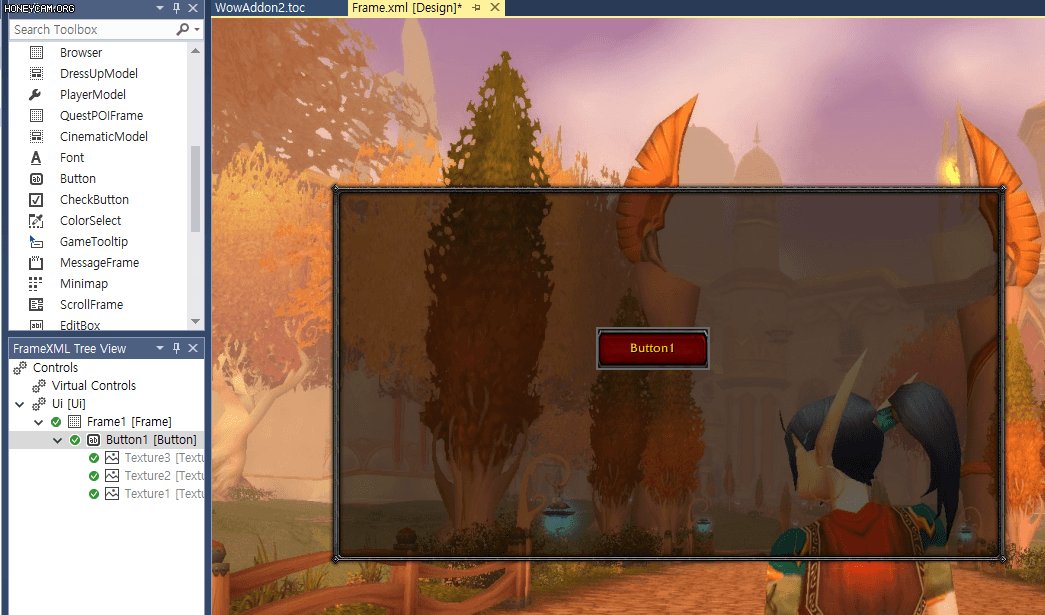
자 이제 버튼을 하나 만들어 봅시다.
기본 설정 왼쪽에 있는 ToolBox에서 Button을 찾아 드래그해 주세요.
우리는 이 버튼이 기본으로 있는 와우 팝업창 위에 그릴 것이니 그 위에 올려주시길 바랍니다.

ToolBox의 바로 아래에 있는 FrameXML Tree View 에는 체크할 수 있는 단추가 있습니다.
그 버튼을 눌러 해당 UI의 가시성을 토글 할 수 있습니다.

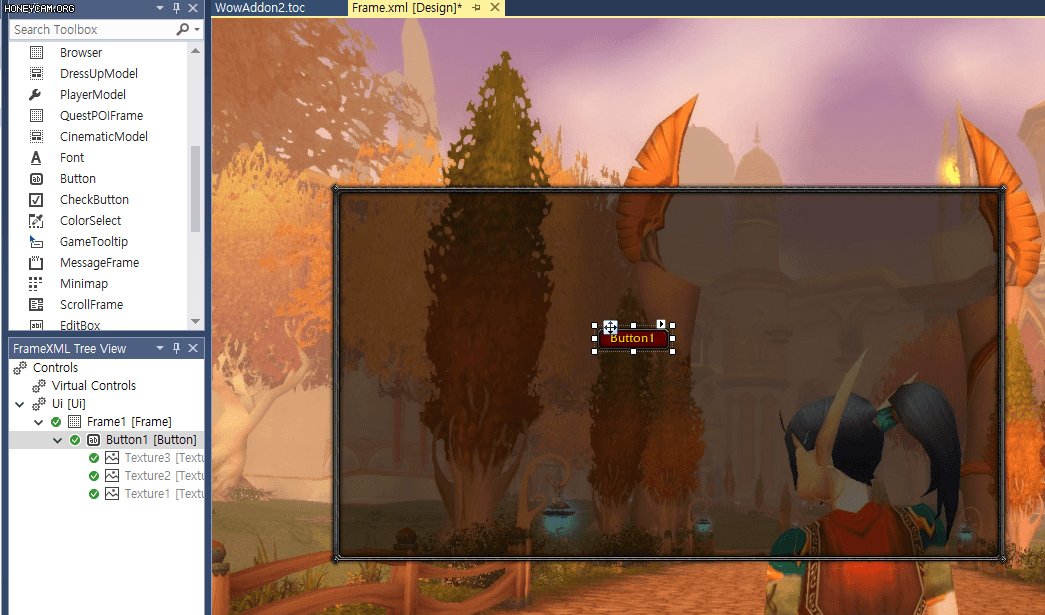
버튼의 삭제는 다음과 같이 합니다.
FrameXML Tree View에서 선택하고 Delete 키를 눌러 삭제하는 것이 아닙니다.
삭제하고자 하는 툴의 최상위를 누른 후 Frame.xml [Design]에서 해당 툴을 클릭한 후 Delete 키를 누르는 겁니다.
위 사진에서 최상위는 Button1 [Button]입니다.
버튼을 선택하고 다음과 같이 해주세요.

오른쪽 Properties에서 번개모양을 누르고 OnClick을 더블클릭하는 겁니다.
먼저 버튼을 클릭하는 것을 잊지 마세요.

그럼 해당 버튼을 눌렀을 때의 동작을 Lua로 작성할 수 있습니다.
여기서는 message() 함수를 사용하겠습니다.
위와 같이 입력해주세요.
첫 번째 줄과 두 번째 줄은 무시하세요.

입력을 완료하셨다면 맨 위 Build 탭에서 Build Solution을 클릭해주세요.

와우 애드온 폴더로 이동을 해 보면 아까 프로젝트 명으로 설정한 폴더가 하나 생깁니다.
저는 WowAddon2네요.
해당 폴더에는 xml 파일과 lua 파일이 있습니다.
시작할 때 말씀드린 대로 xml에는 인터페이스의 위치 정보가 들어있고 lua에는 방금 작성한 스크립트가 들어있습니다.
toc에는 메타데이터가 들어 있습니다.
데이터를 위한 데이터말입니다. 버전 등등...
이제 인게임으로 가봅시다.

애드온을 확인해 보니 활성화도 되어 있습니다.

인게임에도 잘 적용이 된 모습입니다.
'월드오브워크레프트 > 애드온 제작' 카테고리의 다른 글
| 와우 애드온 제작 ) 프레임 끄고 켜기, UI 이름 알아내기 (0) | 2022.01.10 |
|---|---|
| 와우 애드온 제작 ) 채팅 명령어 (0) | 2022.01.10 |
| 와우 애드온 제작 ) toc - 메타데이터 (0) | 2022.01.10 |



댓글